les internautes scannent, mais ne lisent pas
Mais, au juste, comment les internautes « lisent-ils » les pages webs ? Ou plutôt, comment parcourent-ils du regard ces pages ? Démarrent-ils en haut à gauche de l’écran puis lisent-ils peu à peu tous les éléments qui leur tombent sous les yeux ou bien « picorent-ils » littéralement du regard et dans un ordre aléatoire les divers éléments de la page ?
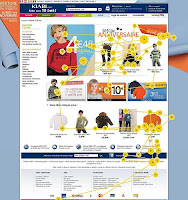
A regarder l’enregistrement d’une parcours oculaire sur une page web, on a surtout l’impression que l’internaute lambda de base de la rue regarde un peu n’importe comment la page qui lui est présentée. Il n’y a pas d’ordre apparent et il semblerait que ce soit un peu la chance qui le fasse tomber sur une zone ou une autre.
En fait non ! L’internaute, lorsqu’il regarde une page web, obéit à des impulsions logiques dictées par plusieurs éléments d’influence :
- L’endroit le plus probable où se trouve l’élément qu’il recherche selon les usages en cours sur le web. Par exemple, où habituellement regardez-vous l’écran lorsque vous cherchez un lien « contact » ? Mhhh… ? En haut à droite ? En bas de page ? Bravo, vous avez trouvé et faire certainement comme la plupart des internautes. Si vous, concepteur, placez ces éléments ailleurs, c’est que vous ne souhaitez pas que les internautes trouvent rapidement cet élément (ce qui peut être un choix conscient).
- La forme et la couleur de l’élément qu’il recherche : si on reprend l’exemple précédent, l’internaute aura sans doute tendance à essayer de trouver un lien texte (le mot « contact ») dans la page. Il pourra aussi inconsciemment chercher tout ce qui ressemble à une enveloppe ou un téléphone. C’est certain : si vous mettez une banane pour signifier votre lien contact, vous risquez de tromper votre internaute.
- L’attractivité des éléments de la page : certains élément attirent le regard plus que d’autres. Ainsi, les éléments de formulaires attirent l’attention de l’internaute, car ils lui signifient inconsciement : « Vous pouvez agir, utilisez-moi ! ». Les éléments animés également attirent l’oeil. Bien sûr, si vous en mettez trop, vous obtiendrez l’effet inverse. L’internaute aura tendance à les éviter (voir notre article précédent sur l’effet de Banner Blindness). Mais les éléments les plus connus et les couramment utilisés sont bien sûr les visages humains et l’endroit où ils portent leur regard. Et d’ailleurs, si vous ne craignez pas la vulgarité, vous pouvez même vous servir de la nudité. Il parait que ça marche très bien aussi pour focaliser l’attention ;-)
Autrement dit, en fonction de ces facteurs d’influence, l’internaute promènera son regard dans un but tout à fait déterminé qui n’a rien du hasard, bien au contraire !
Cela veut dire, bien sûr, que lorsque vous concevez l’architecture d’information d’une page, vous devez tenir compte de ces enseignements :
- Ne placez pas dans des endroits inhabituels des éléments pour qui l’usage général du web dicte des positions déterminées. Exemple : vous n’auriez pas l’idée de mettre votre logo en bas de page, par exemple. A moins que vous ne la vous jouiez totalement décalé, vous risquez surtout de ne jamais être identifié par vos internautes. Mais de manière plus subtile, vous vous apercevrez que les éléments de connexion à un compte sont la plupart du temps placés en haut à droite de la page, que les éléments légaux sont la plupart du temps en bas de page (vu que ça n’intéresse les gens que quand ils ont des problèmes), etc, etc.
- Ne jouez pas avec les codes du web : dans un texte, un lien de couleur différente du texte souligné sera instantanément identifié comme tel par les internautes. Si vous utilisez des icônes, c’est une bonne idée d’utiliser un camion pour parler de livraison, évitez de mettre une cigogne par exemple, même si c’est plus poétique.


Commentaires